How to create a photo gallery containing several albums
First we need to create a pair or more albums – Create a new Album and add your images. You can set album cover, title, description and set images order for each album.
So, you’ve already created few albums and now you could create awesome gallery with albums in it.
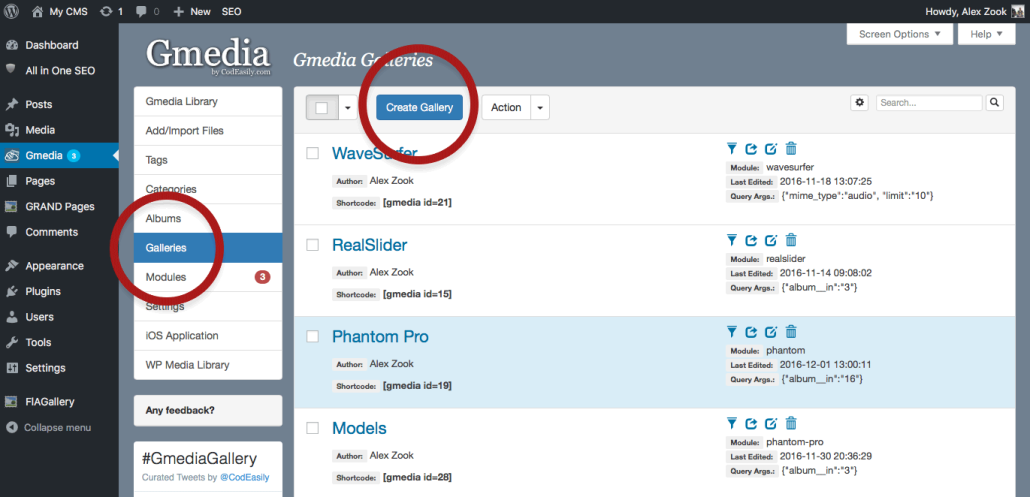
Navigate to the Gmedia Admin Panel > Galleries screen and select the Create Gallery button.
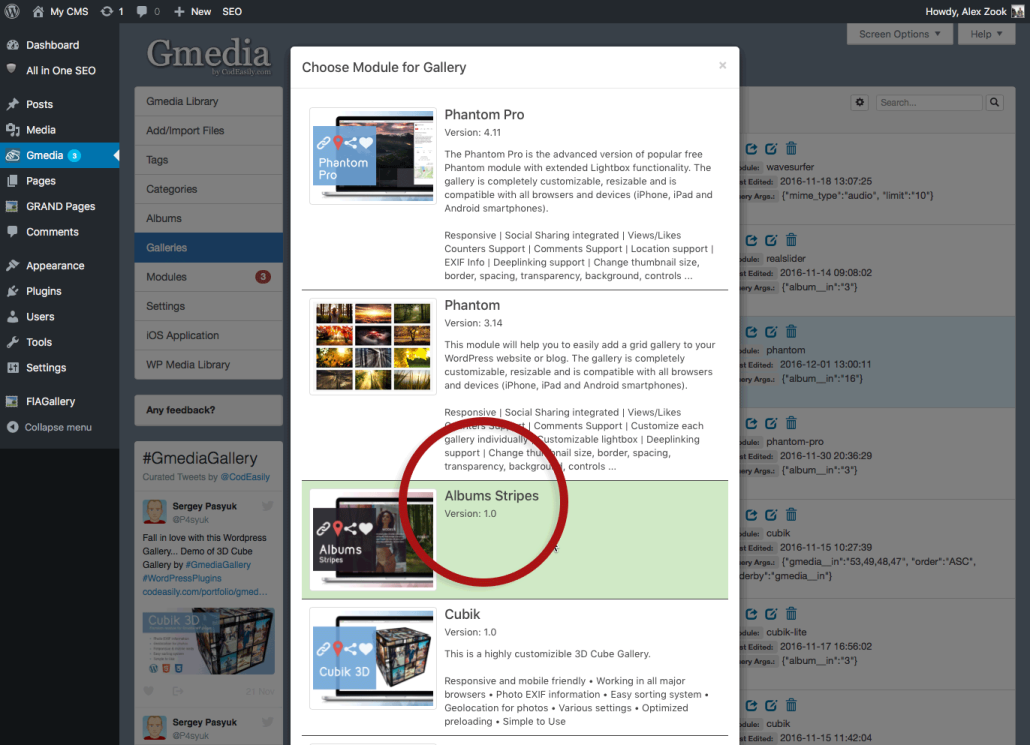
From the Choose Module for Gallery popup screen, You need to select a specific Gmedia module (module generates the appearance of the gallery and determines the functional quality for the gallery).
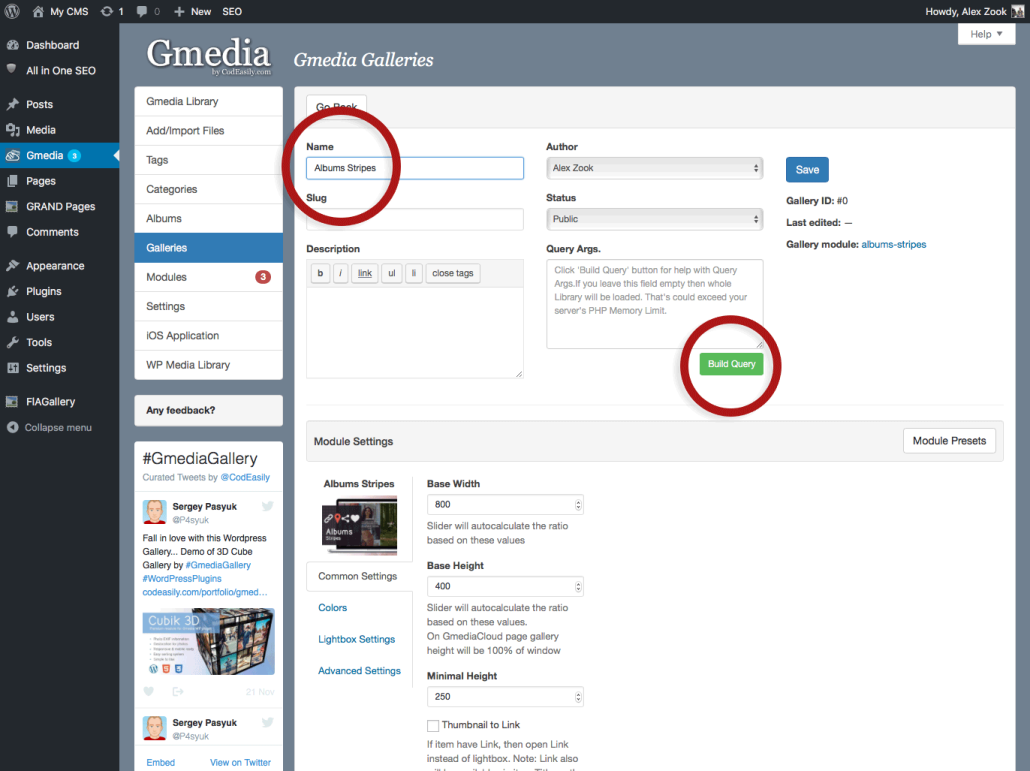
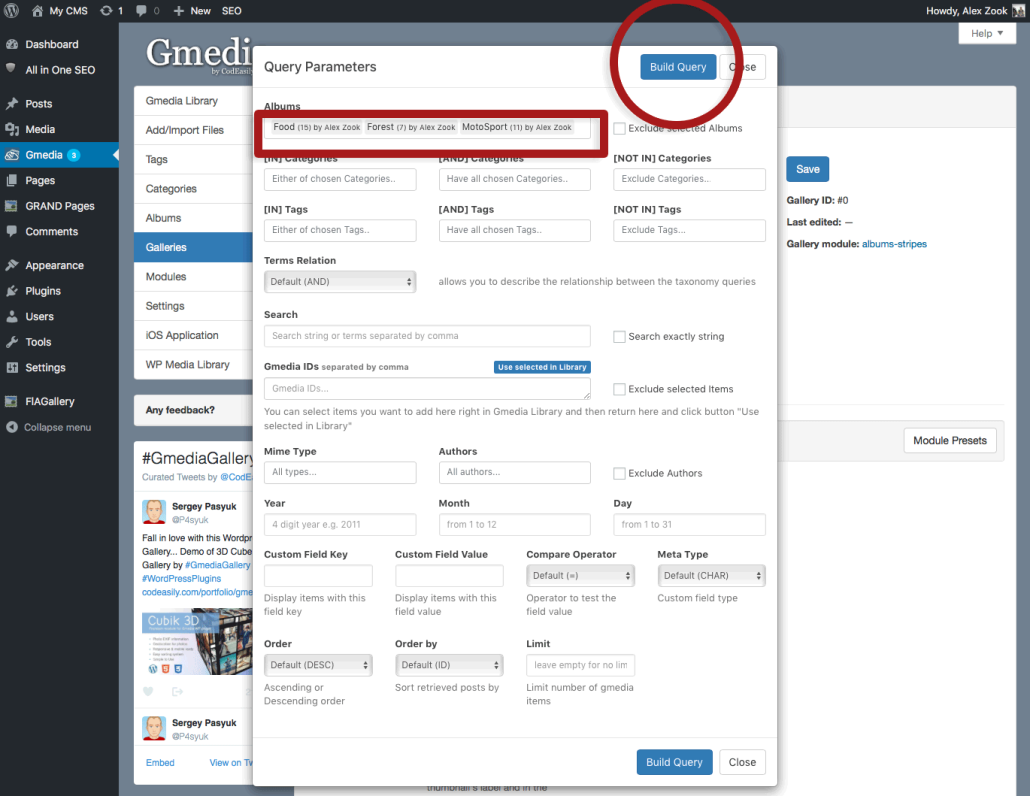
Now you see the Gmedia Gallery Builder. Add gallery Name and click on Build Query button.
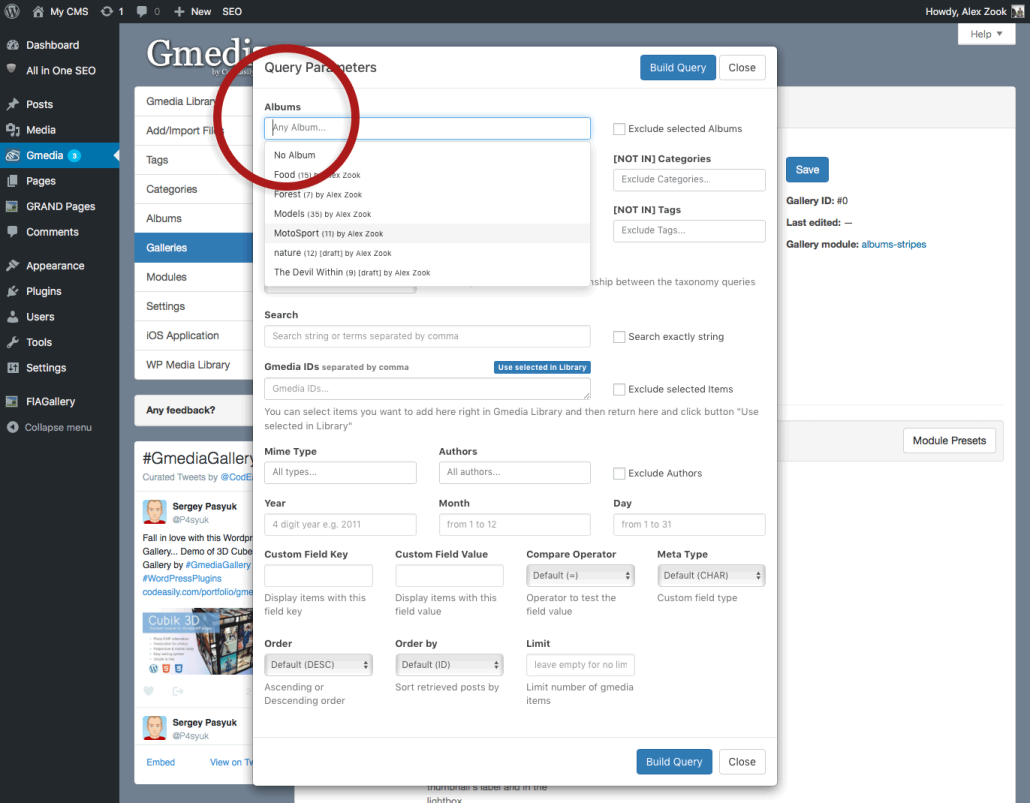
Query Builder is one of the most important tools of Gmedia plugin, it allows you to create flexible filters for images from your Gmedia Library and get unique collections – galleries. But now we want to create a gallery containing a few specific albums in specific sequence. It’s very simple, click on the Albums text box and get a drop-down list of our albums.
Select the albums in the desired sequence, and they will be added to the queue. Click on the Build Query button to save the selection.
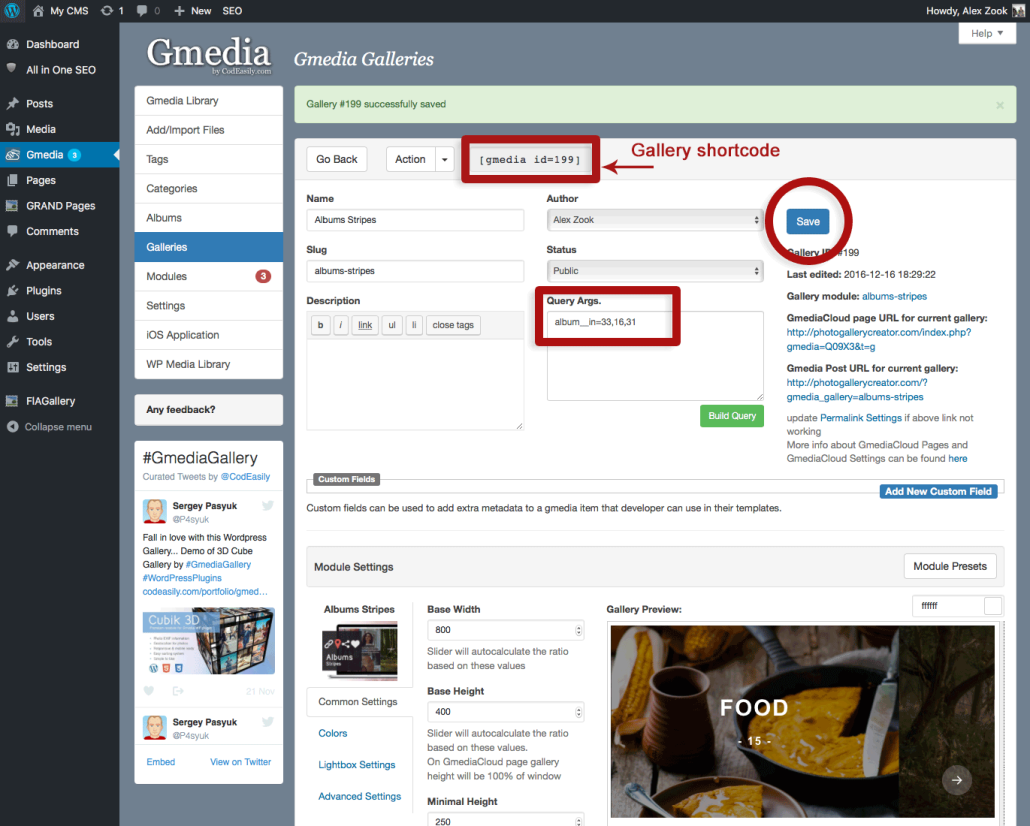
Query ready – click on the Save button to complete image gallery. We can see a message that the gallery has successfully saved and can copy the shortcode to add image gallery to a page or post.
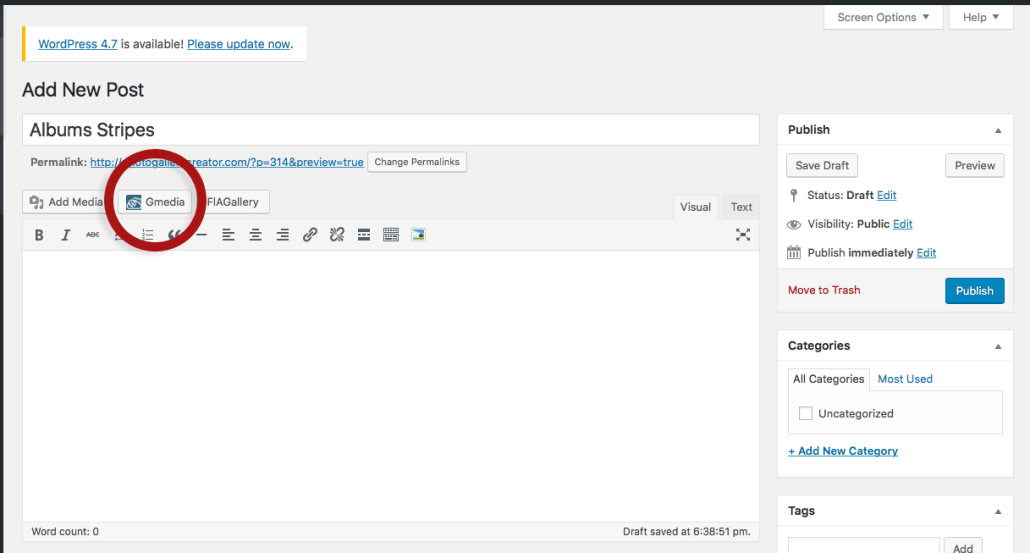
But there is another way to publish the gallery, you do not need to copy gallery shortcode, we will use Gmedia Uploader. Сreate a new Post or open an existing for editing. Once you are on the post edit screen, you need to click on the Gmedia button.
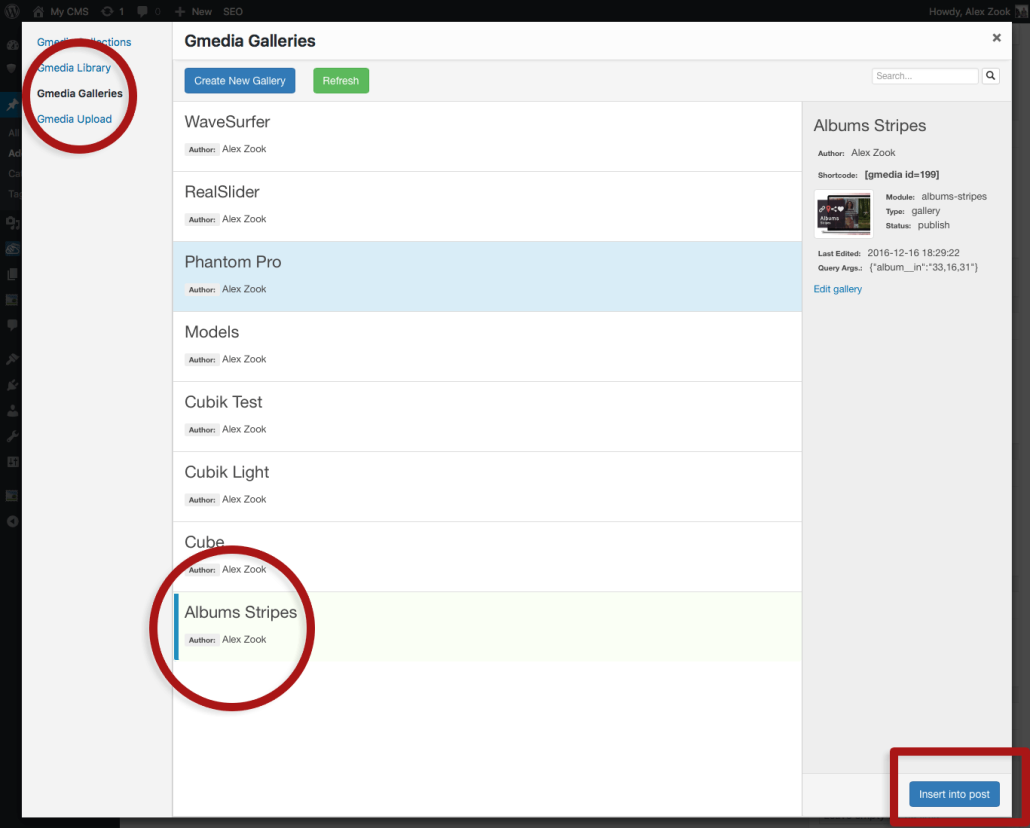
This will open the Gmedia uploader. Now you need to click on Gmedia Galleries link that you see on the left side of the screen in order to choose our image gallery from galleries list. Click on the title of the gallery.
Clicking on Insert into post button will close the Gmedia uploader and insert the gallery code inside your WordPress post.
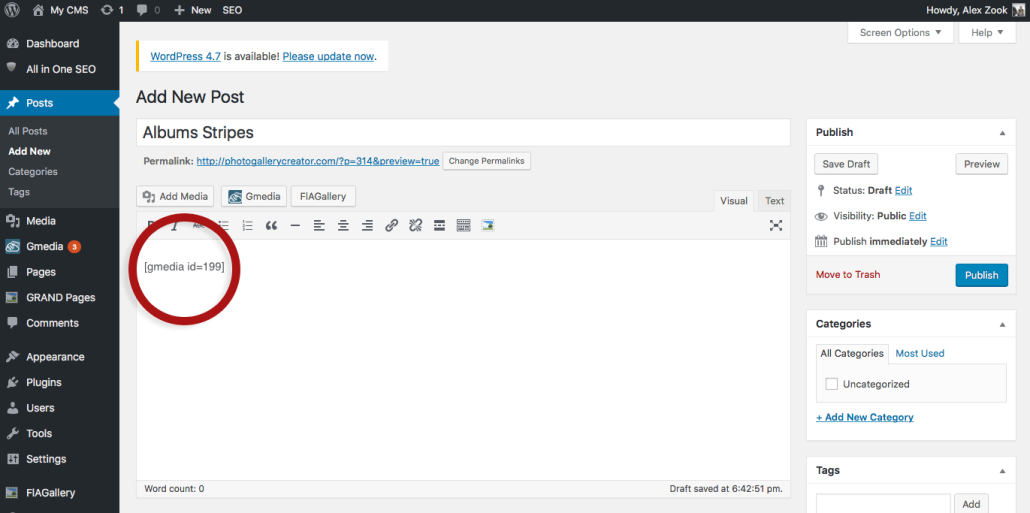
Then you will see your gallery shortcode. Something like this:
[gmedia id=199]
A quick click of the Preview button shows us that everything is showing up nicely on the front end as well. Gallery Demo.