-
AuthorPosts
-
May 10, 2016 at 19:21 #6997
Richardson
ParticipantGoodevening,
First of all I really love the look and feel of the program, its not messy and has a quite fresh look.
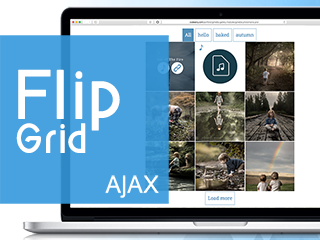
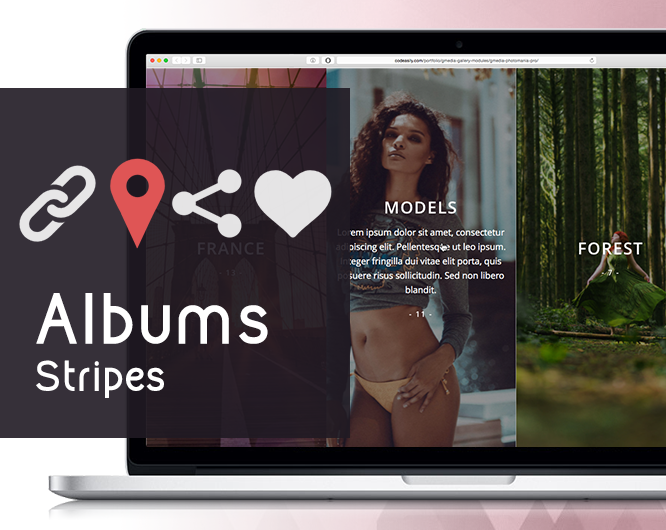
The provided modules are quite impressive where I have a custom request.The provided screenshot sums it all up where I’d like to be able to place my gallery anywhere within the screen wihout any spacings.
Could you please take a look at the screenshot and tell me if it’s possible to create this.
Kind regards,
Richardson Williams
Attachments:
You must be logged in to view attached files.May 13, 2016 at 09:35 #7003Rattus
KeymasterYes, it’s possible with Phantom and little CSS which hides all grid images except first one.
May 13, 2016 at 19:18 #7010Richardson
ParticipantHi there,
Thankyou for your reply.
Can you please tell me how the following (screenshot) can be achieved?
I really love to be able to see the result in the WP-Admin.
This option only becomes available when I click on a single image.If this can’t be done, can we then discuss something to implement this feature?
Kind regards,
Richardson
Attachments:
You must be logged in to view attached files.May 16, 2016 at 18:04 #7016Rattus
KeymasterCreate gallery with Phantom module and add code below to the Custom CSS field on Advanced Settings:
.gmPhantom_Container { width: auto !important; display: inline-block !important; } .gmPhantom_thumbsWrapper { width: auto !important; } .gmPhantom_ThumbContainer { display: none; } .gmPhantom_ThumbContainer:first-child { display: block; }May 17, 2016 at 20:01 #7023Richardson
ParticipantThis code is almost the sollution! Thankyou for the repeated effort!
If you could help me with the following I would be a happy man (screenshot).
–
To be able to choose the gallery in your post and see the first image directly within the back end, where on the front end this gallery gets displayed as it is on the backend (including the code above which is great!).Thankyou once more for your effort.
Kind regards,
Richardson
p.s.I’m going to either donate or buy premium depending on the solution.
Either way you’ll recieve a 5 star rating and something else.Attachments:
You must be logged in to view attached files.May 18, 2016 at 19:01 #7029Rattus
KeymasterI’ll add ‘align’ parameter to shortcode in the future, so users could set it to left or right, ex:

"Love the Way You Lie" is a song by the American hip hop recording artist Eminem from his seventh studio album Recovery (2010). Skylar Grey, a singer-songwriter, wrote and recorded the demo alongside the producer Alex da Kid when she felt she was in an abusive romantic relationship with the music industry. Eminem wrote the verses and chose the Barbadian singer Rihanna to sing the chorus; their past experiences in abusive relationships influenced the collaboration. Recording sessions were held in Ferndale, Michigan, and Dublin, Ireland. Backed by guitar, piano and violin, the track is a midtempo hip hop ballad with a pop refrain and describes two lovers who refuse to separate despite being in an abusive love–hate relationship.

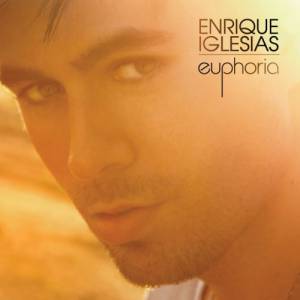
"Cuando Me Enamoro" (English: "When I Fall in Love") is a Latin pop song written and performed by Spanish pop singer-songwriter Enrique Iglesias and featuring Dominican singer-songwriter Juan Luis Guerra released on April 26, 2010, as the first single from his ninth studio album. The song is the main-theme of the Mexican telenovela of the same title starring Silvia Navarro and Juan Soler. This is the second time since "Nunca Te Olvidaré" that a song of Enrique Iglesias was chosen as the main-theme of a telenovela. "Cuando Me Enamoro" became a contender for Latin Grammy Award for Song of the Year.

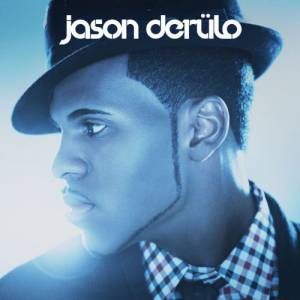
"Ridin' Solo" is the third single from Jason Derulo's debut self-titled album, Jason Derülo produced by J.R. Rotem. The demo originally sampled "Bittersweet Symphony" by The Verve, but the sample was not cleared and was subsequently replaced with electronic motifs which are featured throughout the entire song.
On May 16, 2010, "Ridin' Solo" became Derulo's third consecutive top three hit on the UK Singles Chart. It is his third consecutive number-one hit on the UK R&B Chart and third top ten hit on the US Billboard Hot 100.
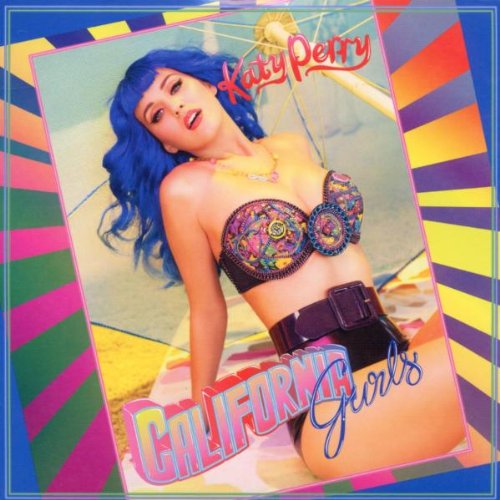
"California Gurls" is a song by American recording artist and songwriter Katy Perry from her third studio album, Teenage Dream (2010). Production was handled by Dr. Luke, Max Martin and Benny Blanco, all of whom contributed to the writing of the song along with Perry and Bonnie McKee. American hip hop artist Snoop Dogg also has a writing credit, and is featured as a guest vocalist on the song. According to Perry, the song is an answer song to "Empire State of Mind" by Jay-Z and Alicia Keys. "California Gurls" is a midtempo disco-pop and funk-pop song with influences of New Wave and electropop, while its lyrics are an ode to the west coast, the state in which Perry was born and raised.

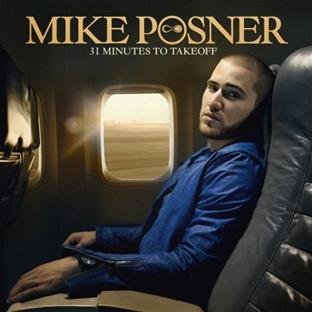
"Cooler than Me" is the debut single by American recording artist Mike Posner. The instrumental was produced by Gigamesh. Another version, labeled "Gigamesh Remix", was released on Mike Posner's October 2009 mixtape One Foot Out the Door. The original version features "Cooler Than Me" – Mike Posner & the Brain Trust Ft. Big Sean. They were later removed on the single mix.
Album Mixed Audio Album List Categories Electro-Pop, Pop 
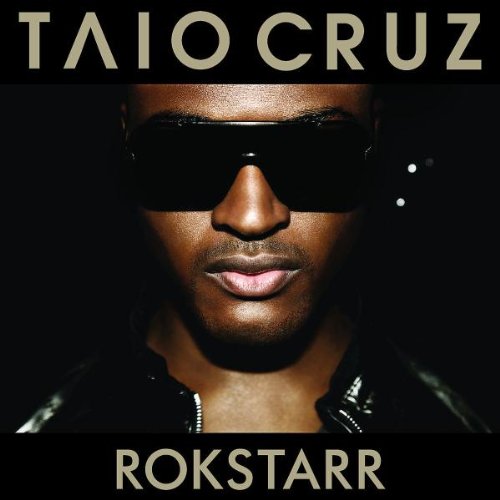
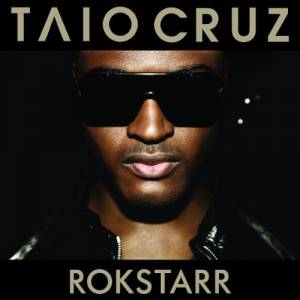
"Dynamite" is the fourth single from English recording artist Taio Cruz's second album Rokstarr. It was written by Taio Cruz, Max Martin, Bonnie McKee, Benny Blanco, and Dr. Luke, and produced by Dr. Luke and Blanco for the international version of Rokstarr.
Album Mixed Audio Album List Category Electro-Pop 
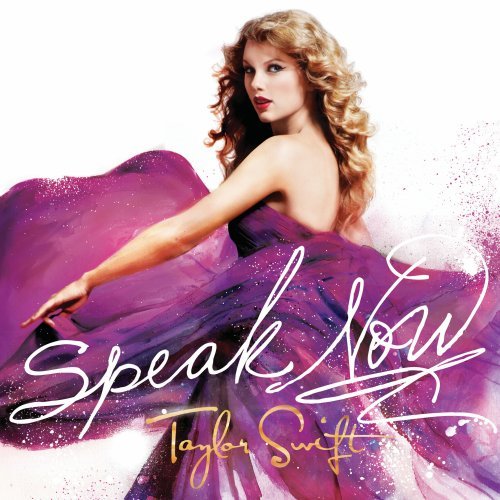
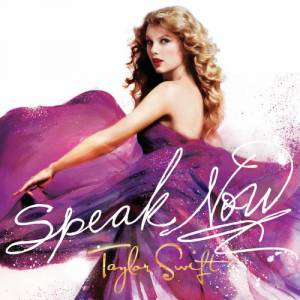
"Mine" is a country pop song performed by American singer-songwriter Taylor Swift. The song was written by Swift alone and produced by Swift along with Nathan Chapman. It was released as the lead single from Swift's third studio album, Speak Now by Big Machine Records. Following an unauthorized Internet leak, the song was released on August 4, 2010, two weeks earlier than the intended release date. Swift was inspired to write "Mine" after reflecting on one of her unnamed crushes and explained that the song is about her tendency to run from love. The song contains elements of pop music and its lyrics speak of the ups and downs of a young love.
Album Mixed Audio Album List Category Pop 
"Versus" is the first extended play by American R&B recording artist Usher. It was released on July 20, 2010 on LaFace Records and Jive Records in conjunction with the deluxe edition of his sixth studio album Raymond v. Raymond. Several producers contributed to the production of the EP, including Polow da Don, Jim Jonsin, Rico Love, Drumma Boy, Jimmy Jam and Terry Lewis, and Max Martin. Versus is marked as "the last chapter of Raymond v. Raymond", and follows the theme of [Usher] exploring around the subjects of being newly single and a father.
Album Mixed Audio Album List Categories Pop, R&B 
"Airplanes" is a song by American rapper B.o.B featuring Hayley Williams, lead singer of the rock band Paramore. The song was released as the second official and third overall single from his debut studio album, B.o.B Presents: The Adventures of Bobby Ray. The track was produced by Alex da Kid and DJ Frank E, both of whom also co-wrote the song with B.o.B himself and Kinetics & One Love. The song was sent to urban radio on April 27, 2010.
Album Mixed Audio Album with covers Category Rap 
"Magic" is the third single from B.o.B's debut studio album, B.o.B Presents: The Adventures of Bobby Ray. The track features Weezer's lead singer, Rivers Cuomo. It was written by both artists, and produced by Dr. Luke. In the UK the track made Radio 1's B-Playlist. The Treblemakers, an all male acapella group in the musical comedy Pitch Perfect, sang this song in their finale performance. Rapper Becky G did a new version of the song for The Smurfs 2 soundtrack. Her rendition features singer Austin Mahone.
Album Mixed Audio Album with covers Category Hip Hop 
"Love the Way You Lie" is a song by the American hip hop recording artist Eminem from his seventh studio album Recovery (2010). Skylar Grey, a singer-songwriter, wrote and recorded the demo alongside the producer Alex da Kid when she felt she was in an abusive romantic relationship with the music industry. Eminem wrote the verses and chose the Barbadian singer Rihanna to sing the chorus; their past experiences in abusive relationships influenced the collaboration. Recording sessions were held in Ferndale, Michigan, and Dublin, Ireland. Backed by guitar, piano and violin, the track is a midtempo hip hop ballad with a pop refrain and describes two lovers who refuse to separate despite being in an abusive love–hate relationship.
Album Mixed Audio Album with covers Category Hip Hop 
"Cuando Me Enamoro" (English: "When I Fall in Love") is a Latin pop song written and performed by Spanish pop singer-songwriter Enrique Iglesias and featuring Dominican singer-songwriter Juan Luis Guerra released on April 26, 2010, as the first single from his ninth studio album. The song is the main-theme of the Mexican telenovela of the same title starring Silvia Navarro and Juan Soler. This is the second time since "Nunca Te Olvidaré" that a song of Enrique Iglesias was chosen as the main-theme of a telenovela. "Cuando Me Enamoro" became a contender for Latin Grammy Award for Song of the Year.
Album Mixed Audio Album with covers Categories Bachata, Latin 
"Club Can't Handle Me" is a song by American rapper Flo Rida. It was released as a digital download on iTunes on June 28, 2010 as the lead single of the Step Up 3D soundtrack album and is also included on Flo Rida's third studio album, Only One Flo (Part 1). The song features French disc jockey David Guetta, who also co-wrote and produced the song. The song topped the charts in Ireland, Poland, Portugal and the United Kingdom, and became a top five hit in Australia, Belgium Flanders, Canada, Finland, Germany, New Zealand and the Netherlands. In the United States, the song peaked at number nine on the Billboard Hot 100. As of March 2013, the song had sold 3,025,000 copies in the US.
Album Mixed Audio Album with covers Categories Hip House, Pop 
"Ridin' Solo" is the third single from Jason Derulo's debut self-titled album, Jason Derülo produced by J.R. Rotem. The demo originally sampled "Bittersweet Symphony" by The Verve, but the sample was not cleared and was subsequently replaced with electronic motifs which are featured throughout the entire song.
On May 16, 2010, "Ridin' Solo" became Derulo's third consecutive top three hit on the UK Singles Chart. It is his third consecutive number-one hit on the UK R&B Chart and third top ten hit on the US Billboard Hot 100.
"California Gurls" is a song by American recording artist and songwriter Katy Perry from her third studio album, Teenage Dream (2010). Production was handled by Dr. Luke, Max Martin and Benny Blanco, all of whom contributed to the writing of the song along with Perry and Bonnie McKee. American hip hop artist Snoop Dogg also has a writing credit, and is featured as a guest vocalist on the song. According to Perry, the song is an answer song to "Empire State of Mind" by Jay-Z and Alicia Keys. "California Gurls" is a midtempo disco-pop and funk-pop song with influences of New Wave and electropop, while its lyrics are an ode to the west coast, the state in which Perry was born and raised.
Album Mixed Audio Album with covers Categories Disco-Pop, Electro-Pop 
"Teenage Dream" is the third studio album by American recording artist Katy Perry, released on August 24, 2010, by Capitol Records. Its music has pop and rock styles with influences of disco, electronic music, funk, house, gothic rock, Hi-NRG, and hip hop; its themes focus on teenage love, partying, self-empowerment, and personal growth. Perry co-wrote every song on the album, and also worked with a number of producers and writers, including Dr. Luke, Max Martin, Benny Blanco, Tricky Stewart, Stargate, Ryan Tedder, Greg Kurstin, Ester Dean, and The-Dream.
Album Mixed Audio Album with covers Category Pop 
"Cooler than Me" is the debut single by American recording artist Mike Posner. The instrumental was produced by Gigamesh. Another version, labeled "Gigamesh Remix", was released on Mike Posner's October 2009 mixtape One Foot Out the Door. The original version features "Cooler Than Me" – Mike Posner & the Brain Trust Ft. Big Sean. They were later removed on the single mix.
Album Mixed Audio Album with covers Categories Electro-Pop, Pop 
"Dynamite" is the fourth single from English recording artist Taio Cruz's second album Rokstarr. It was written by Taio Cruz, Max Martin, Bonnie McKee, Benny Blanco, and Dr. Luke, and produced by Dr. Luke and Blanco for the international version of Rokstarr.
Album Mixed Audio Album with covers Category Electro-Pop 
"Mine" is a country pop song performed by American singer-songwriter Taylor Swift. The song was written by Swift alone and produced by Swift along with Nathan Chapman. It was released as the lead single from Swift's third studio album, Speak Now by Big Machine Records. Following an unauthorized Internet leak, the song was released on August 4, 2010, two weeks earlier than the intended release date. Swift was inspired to write "Mine" after reflecting on one of her unnamed crushes and explained that the song is about her tendency to run from love. The song contains elements of pop music and its lyrics speak of the ups and downs of a young love.
Album Mixed Audio Album with covers Category Pop 
"Versus" is the first extended play by American R&B recording artist Usher. It was released on July 20, 2010 on LaFace Records and Jive Records in conjunction with the deluxe edition of his sixth studio album Raymond v. Raymond. Several producers contributed to the production of the EP, including Polow da Don, Jim Jonsin, Rico Love, Drumma Boy, Jimmy Jam and Terry Lewis, and Max Martin. Versus is marked as "the last chapter of Raymond v. Raymond", and follows the theme of [Usher] exploring around the subjects of being newly single and a father.
Album Mixed Audio Album with covers Categories Pop, R&B 
Testing out the Mitakon dark knight in Sunlight
Album Models  RooftopsRooftops
RooftopsRooftopsNew York City skyline with the rooftops of Manhattan looking out towards the Manhattan Bridge.
Category Urban 
The Chrysler Building and the New York City skyline on a beautiful day in Midtown Manahttan.
Categories Urban, Urban Slider  Spring - Central ParkSpring - Central Park
Spring - Central ParkSpring - Central ParkThis is a view of Cherry Blossoms in Central Park, New York City overlooking Cleopatra's Needle in the Springtime.
Category Urban  New York CityNew York City
New York CityNew York CityA view from the top of One World Trade Center observatory (1 WTC).
Category Urban  New York City - Winter StormNew York City - Winter Storm
New York City - Winter StormNew York City - Winter StormBraving the elements during heavy snow in midtown Manhattan.
Categories Urban, Urban Slider  Central Park - SnowCentral Park - Snow
Central Park - SnowCentral Park - SnowCentral Park Winter - Snow on Bow Bridge - New York City.
Categories Black and White, Urban  New York CityNew York City
New York CityNew York CityThe New York City skyline looking south over the rooftops of Manhattan at sunset towards One World Trade Center and the skyscrapers of the Financial District.
Category Urban  New York City - NightNew York City - Night
New York City - NightNew York City - NightA musician walks down the street with his guitar late at night on Clinton Street on the Lower East Side in Manhattan. This was shot at ISO 32,000 hand-held.
Categories Urban, Urban Slider  Paris - Eiffel Tower at Sunset - View from Notre Dame CathedralParis - Eiffel Tower at Sunset - View from Notre Dame Cathedral
Paris - Eiffel Tower at Sunset - View from Notre Dame CathedralParis - Eiffel Tower at Sunset - View from Notre Dame CathedralParis as viewed from above from the highest tower of Notre Dame de Paris.
As for now you can edit gallery and add this code to Custom CSS field for aligning to the right with 10px gap to text:
.gmedia_gallery { float:right; margin-left:10px; margin-bottom:7px; }
you can change float parameter to left and play with margin number to fit your needs (margin-top, margin-right, margin-bottom, margin-left)July 10, 2016 at 19:13 #7199Richardson
ParticipantGoodday sir,
Is there any way to hardcode your code:
.gmPhantom_Container { width: auto !important; display: inline-block !important; }
.gmPhantom_thumbsWrapper { width: auto !important; }
.gmPhantom_ThumbContainer { display: none; }
.gmPhantom_ThumbContainer:first-child { display: block; }into the source, because the advanced settings wont memorize these when making a new gallery with the same Phantom Layout,
Kind regards,
Richard,
July 11, 2016 at 16:42 #7204TANIA
ParticipantHey richard, i hope you dont mind me messaging you but i am not getting a response from the main guy. I have an issue with the MOSAIC module….in the commnets box area it show the name of my album and beside it is a link in blue and when i click on it in my site it take the visitor to the gallarey that is in a completely different layout and i dont want them to see that…..i want to either deactivate the link or redirect it back to the page it is ment to be on ….could you please help me here? Thanks a million …tania
July 12, 2016 at 13:21 #7217Rattus
KeymasterIf you want memorize settings to be as default you should edit gallery to fit your needs -> click Module Presets button and click “Save as Default Preset” button.
July 25, 2016 at 16:25 #7297Richardson
ParticipantHello Tania,
My apologies for the delay to answer.
I however am in no way afiliated with these great developers. I unfortunately can’t help you.Kind regards,
Richard
October 7, 2016 at 11:46 #7796Richardson
ParticipantDear developer
I have a question which combines your first and second answer.(This time the Pro module Phantom)
(but I don’t have the skills to combine those codes which with an edit should sove everything).gmPhantom_Container { width: auto !important; display: inline-block !important; }
.gmPhantom_thumbsWrapper { width: auto !important; }
.gmPhantom_ThumbContainer { display: none; }
.gmPhantom_ThumbContainer:first-child { display: block; }
&
.gmedia_gallery { float:right; margin-left:10px; margin-bottom:7px; }
—
This time Ive tried to play with it, where the code starts with:
.gmedia_galleryPro { float:right; margin-left:10px; margin-bottom:7px; }Can you please combine the code for me so that when I add the code next to my text that it gets displayed as:
One picture (the first code actually) with the image being placed on the text as is and that the text will wrapp around the text just like:Kind regards
Richards,Attachments:
You must be logged in to view attached files.October 7, 2016 at 13:19 #7798Rattus
KeymasterOk, the code for PhantomPro should be:
.gmPhantomPro_Container { width: auto !important; display: inline-block !important; } .gmPhantomPro_thumbsWrapper { width: auto !important; } .gmPhantomPro_ThumbContainer { display: none; } .gmPhantomPro_ThumbContainer:first-child { display: block; } .gmedia_gallery { float:right; margin-left:10px; margin-bottom:7px; }Because of PhantomPro has pagination, but you want to show only 1 thumbnail, then you should set Limit when Build the Query.
Also the limit should be equal “Items Per Page”. See screenshot for example:

https://monosnap.com/file/H9h97CuExrN9BhvbmZdLBxB8WYFn1m.pngOctober 18, 2016 at 11:38 #7824Richardson
ParticipantI once more thank you kindly.
–
Could you please also assist me with the following:
Instead of manually adding every gallerie, that I can choose one gallery so that it gets displayed in one page instead of screenshot:
–
Question #2, could you also please provide the code to add the image to the left (screenshot Gmedia2).Kind regards,
Richardson,Attachments:
You must be logged in to view attached files.October 18, 2016 at 11:55 #7827Richardson
ParticipantEdit:
Could you please also assist me with the following:
Instead of manually adding every gallery in menu in admin, that I can choose (for example in screenshot Gmedia-gallery.jpg) “all”, which displays all folders or albums on the frontpage under that menu bar.Is such thing possible?
Kind regards,
RichardsonOctober 18, 2016 at 13:23 #7828Rattus
Keymaster1) Unfortunately, I can’t add “all” to that list, because WordPress built these lists automatically. Perhaps, there is some way to do it, but it’s require further investigation and coding.
2) the code is almost the same, excluding last line:
.gmPhantomPro_Container { width: auto !important; display: inline-block !important; } .gmPhantomPro_thumbsWrapper { width: auto !important; } .gmPhantomPro_ThumbContainer { display: none; } .gmPhantomPro_ThumbContainer:first-child { display: block; } .gmedia_gallery { float:left; margin-right:10px; margin-bottom:7px; } -
AuthorPosts
- The forum ‘Modules’ is closed to new topics and replies.